Daftar Kode Penting untuk Modifikasi Template Blog biar lebih Keren dan SEO Friendly.
MODIFIKASI template blog yaitu potongan dari kegiatan ngeblog (blogging). Kebanyakan blogger ingin tampilan blognya tidak serupa dengan blog lain, meskipun templatenya sama.
Modifikasi template blog biasanya dilakukan dari segi warna, jenis huruf, ukuran huruf, penambahan widget, desain tampilan widget, dan sebagainya.
Risiko asyik modifikasi template yaitu "ketinggalan" oleh blogger lain yang lebih fokus ke konten (update posting) ketimbang utak-atik template.
Memang, ngurusin tampilan blog (template) menguras waktu, energi, dan pikiran. Bisa seharian bahkan berhari-hari waktu dihabiskan untuk modifi template, apalagi kalo "gagal maning-gagal maning" menerapkan kodenya.
Baca juga:
Kita mulai dulu dari pengertian CSS, HTML, dan JavaScript yang dikutip dari Wikipedia:
#1. Kode Warna HTML
Kode warna HTML yaitu instruksi yang berfungsi mengubah warna aksara atau warna apa pun di template blog. Kode warna HTML diawali dengan instruksi "tagar" alias tanda-pagar (#). Misalnya, instruksi #000000 yaitu warna hitam dan #ffffff instruksi warna putih.
Lihat: Daftar Kode Warna HTML
#2. Kode Quickedit
Kode ini untuk menyembunyikan Icon Obeng & Tang (Wrench) alias ikon pensil yang biasa muncul di widget. Ikon atau gambar Obeng & Tang ini wajib disembunyikan biar tidak mengganggu tampilan blog.
Secara, banyak pengunjung sedang login ke akun bloggernya sehingga tanda obeng & tang itu akan terlihat juga, bukan Istimewa untuk oleh admin/author blog.
Simpan instruksi tersebut di atas kode </b:skin> atau </style> untuk menghapus gambar obeng & tang.
Silakan baca: cara Dan Teknik Hapus Icon Quickedit
#3. Kode Redirect Error 404 Page Not Found
Jika permalink posting Anda berubah atau posting Anda dihapus, maka akan ditemukan halaman kosong alias Error 404 Halaman Tidak Ditemukan. Ini ancaman buat reputasi blog kita di mata mesin pencari ataupun pengunjung.
Untuk mengatasinya, salah satu solusinya, yaitu dengan memasang instruksi yang akan mengarahkan halaman yang tidak ditemukan itu ke halaman depan (homepage). Berikut ini kodenya, simpan di atas instruksi </body>
#4. Kode Anti-Komentar Spam
Kode ini untuk menghapus otomatis link hidup/aktif yang ada dalam isi komentar blog. Pasang di atas instruksi </body> atau </head>
#5. Kode Heading Tag H1 untuk Logo/Gambar Header
Kode berikut ini, yaitu <h1> dan </h1>, untuk menimbulkan gambar logo header sebagai H1 semoga SEO Friendly. Pasang di potongan ibarat dalam instruksi berikut ini:
#6. Kode Mengatur Jumlah Posting Halaman Label
Kode berikut ini untuk mengatur jumlah posting di halaman label. Ketika kita klik link label/kategori, maka akan terbuka halaman melibutkan posting label yang yang diklik.
Untuk membatasi jumlahnya, maka GANTI semua kode:
DENGAN kode:
Angka 5 yaitu jumlah posting. Bisa diubah menjadi lebih kecil atau besar.
#7. Kode Tahun Copyright Otomatis
Di potongan footer biasanya ada tahun copyright, ibarat Copyright (c) 2019 pola dan cara Blog. All Rights Reserved.
Nah, semoga tahunnya berubah secara otomatis begitu pergantian tahun terjadi, maka hapus instruksi copyright usang dan ganti dengan instruksi ini:
#8. Kode Link Halaman Statis & Halaman Label
Kode link ini untuk menampilkan sajian halaman statis (about, kontak, sitemap, disclaimer) di navigasi menu:
Kode berikut ini untuk menampilkan Halaman Label yang dipasang di Navigasi Menu:
<li><a href='/search/label/Blogging?&amp;max-results=5'>Blogging</a></li>
#9. Kode Tombol Back to Top
Jika Anda memasang sebuah kode, namun ternyata tidak berfungsi, maka salah satu kemungkinan penyebabnya yaitu belum ada link ke instruksi jQuery di template blog Anda.
Sumber http://www.contohblog.com/
MODIFIKASI template blog yaitu potongan dari kegiatan ngeblog (blogging). Kebanyakan blogger ingin tampilan blognya tidak serupa dengan blog lain, meskipun templatenya sama.
Modifikasi template blog biasanya dilakukan dari segi warna, jenis huruf, ukuran huruf, penambahan widget, desain tampilan widget, dan sebagainya.
Risiko asyik modifikasi template yaitu "ketinggalan" oleh blogger lain yang lebih fokus ke konten (update posting) ketimbang utak-atik template.
Memang, ngurusin tampilan blog (template) menguras waktu, energi, dan pikiran. Bisa seharian bahkan berhari-hari waktu dihabiskan untuk modifi template, apalagi kalo "gagal maning-gagal maning" menerapkan kodenya.
Baca juga:
- cara Dan Teknik Modif Template Bawaan Blogger
- cara Dan Teknik Modif Template semoga Lebih SEO & User Friendly
Daftar Kode Penting untuk Modifikasi Template Blog
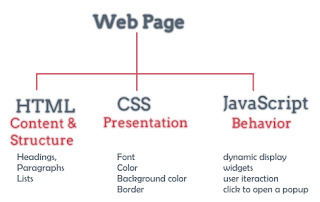
Berikut ini beberapa instruksi CSS, HTML, dan JavaScript --tiga jenis instruksi yang membangun sebuah template blog-- yang sanggup dan biasa dipakai untuk modifikasi template. |
| HTML, CSS, JavaScrip. Image: Fastwebstart.com |
Kita mulai dulu dari pengertian CSS, HTML, dan JavaScript yang dikutip dari Wikipedia:
- CSS yaitu abreviasi dari Cascading Style Sheet. CSS yaitu salah satu instruksi pemrograman yang bertujuan untuk menghias dan mengatur gaya tampilan/layout halaman web supaya lebih elegan dan unik dan menarik.CSS yaitu sebuah teknologi internet yang direkomendasikan oleh World Wide Web Consortium atau W3C pada tahun 1996.
- HTML yaitu abreviasi dari Hyper Text Markup Language, yaitu sebuah bahasa markah yang dipakai untuk membuat sebuah halaman web, menampilkan banyak sekali gosip di dalam sebuah penjelajah web Internet dan pemformatan hiperteks sederhana yang ditulis dalam berkas format ASCII semoga sanggup menghasilkan tampilan wujud yang terintegerasi.
- JavaScript yaitu bahasa pemrograman tingkat tinggi dan dinamis. JavaScript terkenal di internet dan sanggup bekerja di sebagian besar penjelajah web terkenal ibarat Internet Explorer (IE), Mozilla Firefox, Netscape dan Opera. Kode JavaScript sanggup disisipkan dalam halaman web memakai tag SCRIPT.
#1. Kode Warna HTML
Kode warna HTML yaitu instruksi yang berfungsi mengubah warna aksara atau warna apa pun di template blog. Kode warna HTML diawali dengan instruksi "tagar" alias tanda-pagar (#). Misalnya, instruksi #000000 yaitu warna hitam dan #ffffff instruksi warna putih.
Lihat: Daftar Kode Warna HTML
#2. Kode Quickedit
Kode ini untuk menyembunyikan Icon Obeng & Tang (Wrench) alias ikon pensil yang biasa muncul di widget. Ikon atau gambar Obeng & Tang ini wajib disembunyikan biar tidak mengganggu tampilan blog.
Secara, banyak pengunjung sedang login ke akun bloggernya sehingga tanda obeng & tang itu akan terlihat juga, bukan Istimewa untuk oleh admin/author blog.
.quickedit{display:none}
Simpan instruksi tersebut di atas kode </b:skin> atau </style> untuk menghapus gambar obeng & tang.
Silakan baca: cara Dan Teknik Hapus Icon Quickedit
#3. Kode Redirect Error 404 Page Not Found
Jika permalink posting Anda berubah atau posting Anda dihapus, maka akan ditemukan halaman kosong alias Error 404 Halaman Tidak Ditemukan. Ini ancaman buat reputasi blog kita di mata mesin pencari ataupun pengunjung.
Untuk mengatasinya, salah satu solusinya, yaitu dengan memasang instruksi yang akan mengarahkan halaman yang tidak ditemukan itu ke halaman depan (homepage). Berikut ini kodenya, simpan di atas instruksi </body>
<b:if cond='data:blog.pageType == "error_page"'>
<script type='text/javascript'>
BSPNF_redirect=setTimeout(function() {
location.pathname= "/"
}, 1);
</script>
</b:if>
<script type='text/javascript'>
BSPNF_redirect=setTimeout(function() {
location.pathname= "/"
}, 1);
</script>
</b:if>
#4. Kode Anti-Komentar Spam
Kode ini untuk menghapus otomatis link hidup/aktif yang ada dalam isi komentar blog. Pasang di atas instruksi </body> atau </head>
<script type='text/javascript'>
jQuery(document).ready(function(){
jQuery("#comments p").find("a").replaceWith("<mark>Spam Detected!</mark> Link aktif otomatis terhapus!!!");
});
</script>
jQuery(document).ready(function(){
jQuery("#comments p").find("a").replaceWith("<mark>Spam Detected!</mark> Link aktif otomatis terhapus!!!");
});
</script>
#5. Kode Heading Tag H1 untuk Logo/Gambar Header
Kode berikut ini, yaitu <h1> dan </h1>, untuk menimbulkan gambar logo header sebagai H1 semoga SEO Friendly. Pasang di potongan ibarat dalam instruksi berikut ini:
<!--Show the image only-->
<div id='header-inner'>
<a expr:href='data:blog.homepageUrl' style='display: block'>
<h1><img expr:alt='data:title' expr:id='data:widget.instanceId + "_headerimg"' expr:src='data:sourceUrl' style='display: block'/></h1>
</a>
<div id='header-inner'>
<a expr:href='data:blog.homepageUrl' style='display: block'>
<h1><img expr:alt='data:title' expr:id='data:widget.instanceId + "_headerimg"' expr:src='data:sourceUrl' style='display: block'/></h1>
</a>
#6. Kode Mengatur Jumlah Posting Halaman Label
Kode berikut ini untuk mengatur jumlah posting di halaman label. Ketika kita klik link label/kategori, maka akan terbuka halaman melibutkan posting label yang yang diklik.
Untuk membatasi jumlahnya, maka GANTI semua kode:
data:label.url
DENGAN kode:
data:label.url + "?&max-results=5"
#7. Kode Tahun Copyright Otomatis
Di potongan footer biasanya ada tahun copyright, ibarat Copyright (c) 2019 pola dan cara Blog. All Rights Reserved.
Nah, semoga tahunnya berubah secara otomatis begitu pergantian tahun terjadi, maka hapus instruksi copyright usang dan ganti dengan instruksi ini:
Copyright © <script type='text/javascript'>var creditsyear = new Date();document.write(creditsyear.getFullYear());</script> <a expr:href='data:blog.homepageUrl'><data:blog.title/></a>. All rights reserved.
#8. Kode Link Halaman Statis & Halaman Label
Kode link ini untuk menampilkan sajian halaman statis (about, kontak, sitemap, disclaimer) di navigasi menu:
<li><a href="/p/about.html">About</a></li>
<li><a href="/p/sitemap.html">Sitemap</a></li>
<li><a href="/p/kontak.html">Kontak</a></li>
<li><a href="/p/sitemap.html">Sitemap</a></li>
<li><a href="/p/kontak.html">Kontak</a></li>
Kode berikut ini untuk menampilkan Halaman Label yang dipasang di Navigasi Menu:
/search/label/Blogging -- kalau nama label Istimewa untuk satu kata
/search/label/Tips%20SEO --jika nama label dua kata
pola dan cara :
<li><a href='/search/label/Blogging?&amp;max-results=5'>Blogging</a></li>
<li><a href='/search/label/Tips%20SEO?&amp;max-results=5'>Nama Label</a></li>
Note! Harap diperhatikan, penulisan nama label harus persis sama, soal aksara besar kecilnya.
#9. Kode Tombol Back to Top
Berikut ini instruksi tombol "Back to Top" atau kembali ke atas yang keren dan gampang dipasang.
cara Dan Teknik memasangnya:
1. Layout > Add a Gadget > Pilih HTML/JavaScript
2. Judul kosongkan
3. Copas instruksi "Back to Top" berikut ini di kolom Content kemudian Save.
Link warna merah yaitu link gambar panah. Bisa diganti dengan gambar lain.
cara Dan Teknik memasangnya:
1. Layout > Add a Gadget > Pilih HTML/JavaScript
2. Judul kosongkan
3. Copas instruksi "Back to Top" berikut ini di kolom Content kemudian Save.
<script type="text/javascript" >
var scrolltotop={
setting: {startline:100, scrollto: 0, scrollduration:1000, fadeduration:[500, 200]},
controlHTML: '<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgakiz6cy05ybU6nEG3_OcIV85tQ6Qkdoq4ev5hojcP6ueRwvrdxXF1WJhVHUqDbzk2QSurE7pYPPvw0_oac9prYPdA_rROzJYWPyCaIAcvBE76nrbowWZwwpwMDrMGiZUcJXzD_jzSPMQ/s50/back+to+top+button.gif" alt="Daftar Kode Penting untuk Modifikasi Template Blog Daftar Kode Penting untuk Modifikasi Template Blog"/>',
controlattrs: {offsetx:5, offsety:5},
anchorkeyword: '#top',
state: {isvisible:false, shouldvisible:false},
scrollup:function(){
if (!this.cssfixedsupport)
this.$control.css({opacity:0})
var dest=isNaN(this.setting.scrollto)? this.setting.scrollto : parseInt(this.setting.scrollto)
if (typeof dest=="string" && jQuery('#'+dest).length==1)
dest=jQuery('#'+dest).offset().top
else
dest=0
this.$body.animate({scrollTop: dest}, this.setting.scrollduration);
},
keepfixed:function(){
var $window=jQuery(window)
var controlx=$window.scrollLeft() + $window.width() - this.$control.width() - this.controlattrs.offsetx
var controly=$window.scrollTop() + $window.height() - this.$control.height() - this.controlattrs.offsety
this.$control.css({left:controlx+'px', top:controly+'px'})
},
togglecontrol:function(){
var scrolltop=jQuery(window).scrollTop()
if (!this.cssfixedsupport)
this.keepfixed()
this.state.shouldvisible=(scrolltop>=this.setting.startline)? true : false
if (this.state.shouldvisible && !this.state.isvisible){
this.$control.stop().animate({opacity:1}, this.setting.fadeduration[0])
this.state.isvisible=true
}
else if (this.state.shouldvisible==false && this.state.isvisible){
this.$control.stop().animate({opacity:0}, this.setting.fadeduration[1])
this.state.isvisible=false
}
},
init:function(){
jQuery(document).ready(function($){
var mainobj=scrolltotop
var iebrws=document.all
mainobj.cssfixedsupport=!iebrws || iebrws && document.compatMode=="CSS1Compat" && window.XMLHttpRequest //not IE or IE7+ browsers in standards mode
mainobj.$body=(window.opera)? (document.compatMode=="CSS1Compat"? $('html') : $('body')) : $('html,body')
mainobj.$control=$('<div id="topcontrol">'+mainobj.controlHTML+'</div>')
.css({position:mainobj.cssfixedsupport? 'fixed' : 'absolute', bottom:mainobj.controlattrs.offsety, right:mainobj.controlattrs.offsetx, opacity:0, cursor:'pointer'})
.attr({title:'Scroll Back to Top'})
.click(function(){mainobj.scrollup(); return false})
.appendTo('body')
if (document.all && !window.XMLHttpRequest && mainobj.$control.text()!='') //khusus versi IE6 ke bawah untuk loose check, juga untuk melihat apakah control mengandung teks
mainobj.$control.css({width:mainobj.$control.width()}) //IE6- perlu diset witdh yang terang semoga kontainer text terbentuk dengan rapi
mainobj.togglecontrol()
$('a[href="' + mainobj.anchorkeyword +'"]').click(function(){
mainobj.scrollup()
return false
})
$(window).bind('scroll resize', function(e){
mainobj.togglecontrol()
})
})
}
}
scrolltotop.init()
</script>
var scrolltotop={
setting: {startline:100, scrollto: 0, scrollduration:1000, fadeduration:[500, 200]},
controlHTML: '<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgakiz6cy05ybU6nEG3_OcIV85tQ6Qkdoq4ev5hojcP6ueRwvrdxXF1WJhVHUqDbzk2QSurE7pYPPvw0_oac9prYPdA_rROzJYWPyCaIAcvBE76nrbowWZwwpwMDrMGiZUcJXzD_jzSPMQ/s50/back+to+top+button.gif" alt="Daftar Kode Penting untuk Modifikasi Template Blog Daftar Kode Penting untuk Modifikasi Template Blog"/>',
controlattrs: {offsetx:5, offsety:5},
anchorkeyword: '#top',
state: {isvisible:false, shouldvisible:false},
scrollup:function(){
if (!this.cssfixedsupport)
this.$control.css({opacity:0})
var dest=isNaN(this.setting.scrollto)? this.setting.scrollto : parseInt(this.setting.scrollto)
if (typeof dest=="string" && jQuery('#'+dest).length==1)
dest=jQuery('#'+dest).offset().top
else
dest=0
this.$body.animate({scrollTop: dest}, this.setting.scrollduration);
},
keepfixed:function(){
var $window=jQuery(window)
var controlx=$window.scrollLeft() + $window.width() - this.$control.width() - this.controlattrs.offsetx
var controly=$window.scrollTop() + $window.height() - this.$control.height() - this.controlattrs.offsety
this.$control.css({left:controlx+'px', top:controly+'px'})
},
togglecontrol:function(){
var scrolltop=jQuery(window).scrollTop()
if (!this.cssfixedsupport)
this.keepfixed()
this.state.shouldvisible=(scrolltop>=this.setting.startline)? true : false
if (this.state.shouldvisible && !this.state.isvisible){
this.$control.stop().animate({opacity:1}, this.setting.fadeduration[0])
this.state.isvisible=true
}
else if (this.state.shouldvisible==false && this.state.isvisible){
this.$control.stop().animate({opacity:0}, this.setting.fadeduration[1])
this.state.isvisible=false
}
},
init:function(){
jQuery(document).ready(function($){
var mainobj=scrolltotop
var iebrws=document.all
mainobj.cssfixedsupport=!iebrws || iebrws && document.compatMode=="CSS1Compat" && window.XMLHttpRequest //not IE or IE7+ browsers in standards mode
mainobj.$body=(window.opera)? (document.compatMode=="CSS1Compat"? $('html') : $('body')) : $('html,body')
mainobj.$control=$('<div id="topcontrol">'+mainobj.controlHTML+'</div>')
.css({position:mainobj.cssfixedsupport? 'fixed' : 'absolute', bottom:mainobj.controlattrs.offsety, right:mainobj.controlattrs.offsetx, opacity:0, cursor:'pointer'})
.attr({title:'Scroll Back to Top'})
.click(function(){mainobj.scrollup(); return false})
.appendTo('body')
if (document.all && !window.XMLHttpRequest && mainobj.$control.text()!='') //khusus versi IE6 ke bawah untuk loose check, juga untuk melihat apakah control mengandung teks
mainobj.$control.css({width:mainobj.$control.width()}) //IE6- perlu diset witdh yang terang semoga kontainer text terbentuk dengan rapi
mainobj.togglecontrol()
$('a[href="' + mainobj.anchorkeyword +'"]').click(function(){
mainobj.scrollup()
return false
})
$(window).bind('scroll resize', function(e){
mainobj.togglecontrol()
})
})
}
}
scrolltotop.init()
</script>
Memasang Link ke Kode jQuery
Kode jQuery yaitu instruksi yang membuat kode-kode javascript berfungsi di template Anda.Jika Anda memasang sebuah kode, namun ternyata tidak berfungsi, maka salah satu kemungkinan penyebabnya yaitu belum ada link ke instruksi jQuery di template blog Anda.
Jika belum ada, pasang instruksi jQuery berikut ini sebelum kode </head>
<script src='https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js' type='text/javascript'></script>
Penutup
Demikian Daftar Kode Penting untuk Modifikasi Template Blog. CB batasi sembilan instruksi saja. Soalnya, 9 'kan angka tertinggi, tidak ada angka tunggal yang lebih tinggi dari 9. Tul 'gak? Lagian, nomor jersey Zlatan Ibrahimovic di Manchester United juga 9 'kan? GGMU!!! Kode-kode lainnya sanggup Anda cari di Kotak Pencarian di Sidebar Atas. Ketik aja instruksi yang Anda cari, insya Allah ada. Kalo belum ada, kasih tau aja di komentar ya. Good Luck & Happy Blogging! (www.contohblog.com).*
Daftar Isyarat Penting Untuk Modifikasi Template Blog
4/
5
Oleh
Unknown










