Cara dan metode Menyembunyikan Deskripsi Header Blog
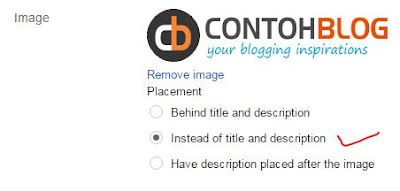
TIPS berikut ini tidak usah diterapkan jikalau Anda memakai logo gambar (image) di header blog, alasannya deskripsi header blog sudah otomatis tidak akan muncul dengan settingan widget header sebagai berikut, yakni mencentang "Instead of title and description".
Namun, jikalau Anda tidak memakai logo gambar untuk nama blog atau judul blog (header), maka deskripsi blog akan muncul.
Akan tampak tidak anggun jikalau deskripsi blog Anda panjang, apalagi nyampe maksimal 500 aksara menyerupai ini:
Kita dapat menyembunyikan deskripsi tersebut dengan mudah, sehingga menjadi menyerupai ini:
Cara dan metode #1
Tambahkan isyarat berikut ini di atas isyarat ]]></b:skin>
.Header .description{display:none}
Cara dan metode #2
Cari isyarat <div class='descriptionwrapper'> dan tambahkan isyarat style='display:none' di dalamnya menjadi begini:
<div class='descriptionwrapper' style='display:none'>
.Header .description {
font-size: $(description.text.size);
color: $(description.text.color);
Tambahkan isyarat display:none di dalamnya, menjadi begini:
.Header .description {
display:none;
font-size: $(description.text.size);
color: $(description.text.color);
Demikian Cara dan metode Menyembunyikan Deskripsi Header Blog. Jika ingin menyembunyikan elemen lain, isyarat kuncinya adala style='display:none' atau 'display:none' yang artinya "tidak ditampilkan". Good Luck! (http://www.contohblog.com).*
Sumber http://www.contohblog.com/
TIPS berikut ini tidak usah diterapkan jikalau Anda memakai logo gambar (image) di header blog, alasannya deskripsi header blog sudah otomatis tidak akan muncul dengan settingan widget header sebagai berikut, yakni mencentang "Instead of title and description".
Namun, jikalau Anda tidak memakai logo gambar untuk nama blog atau judul blog (header), maka deskripsi blog akan muncul.
Akan tampak tidak anggun jikalau deskripsi blog Anda panjang, apalagi nyampe maksimal 500 aksara menyerupai ini:
Kita dapat menyembunyikan deskripsi tersebut dengan mudah, sehingga menjadi menyerupai ini:
Cara dan metode Menyembunyikan Deskripsi Header Blog
Ada dua cara. Dua-duanya diawali dengan klik Template > Edit HTMLCara dan metode #1
Tambahkan isyarat berikut ini di atas isyarat ]]></b:skin>
Cara dan metode #2
Cari isyarat <div class='descriptionwrapper'> dan tambahkan isyarat style='display:none' di dalamnya menjadi begini:
<div class='descriptionwrapper' style='display:none'>
Di Template Bawaan Blogger
Untuk template bawaan blogger, cari isyarat berikut ini:.Header .description {
font-size: $(description.text.size);
color: $(description.text.color);
Tambahkan isyarat display:none di dalamnya, menjadi begini:
.Header .description {
display:none;
font-size: $(description.text.size);
color: $(description.text.color);
Demikian Cara dan metode Menyembunyikan Deskripsi Header Blog. Jika ingin menyembunyikan elemen lain, isyarat kuncinya adala style='display:none' atau 'display:none' yang artinya "tidak ditampilkan". Good Luck! (http://www.contohblog.com).*
Sumber http://www.contohblog.com/
Cara Dan Metode Menyembunyikan Deskripsi Header Blog
4/
5
Oleh
Unknown